Web development involves developing a Web site for the Internet (World Wide Web) or an intranet (a private network). Web development can range from developing a simple single static page of plain text to complex web applications, electronic businesses, and social network services.
Web professionals describe "Web development" as usually referring to the main non-design aspects of building Web sites: writing markup and coding. Web development may use content management systems (CMS) to make content changes easier and available with basic technical skills.
Types of Web development
Front-end web development.
Back-end web development.
Full-stack web development.
Front-end web development:
It is the development of the graphical user interface of a website, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that website. In other words, Front-end web development is responsible for the look and feel of a website. This means how colors, types, icons, and images appear. It is also responsible for how a website looks on all devices, from desktop to tablet to phone which is called Responsiveness
Back-end web development:
Back-end web development refers to server-side development. It focuses on databases, scripting, website architecture. This code connects the website to the server and ensures that data flows properly to the website and that transactions are processed correctly.
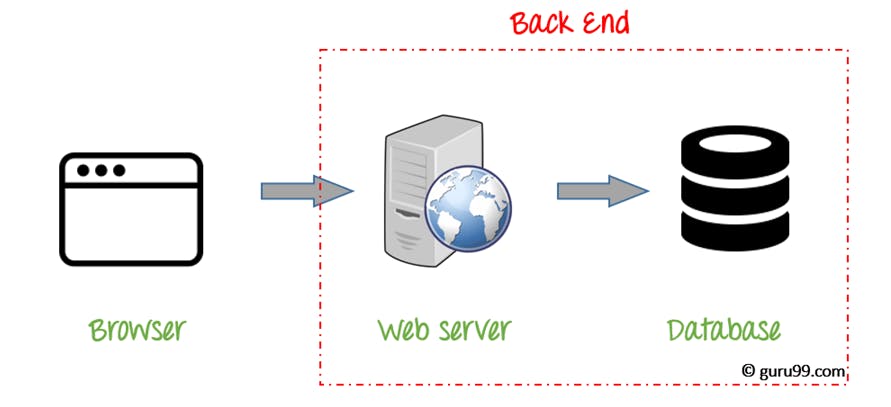
Typical programming languages include Java (different from JavaScript), PHP, and MySQL; newer tools include Python and Golang. I would say It contains behind-the-scene activities that occur when performing any action on a website, which includes creating an account login or making a purchase from an online store. Back-end development codes help browsers to communicate with database information. Here is an image that explains the process:

Full-stack web development:
Full Stack Development works with the Back End — or server-side — of the application as well as the Front End, or client-side.
Full-stack web development covers both front-end and back-end responsibilities. Depending on the complexity of a website, a full-stack development may be responsible for all facets of its development, from the server-side to the user interface. So basically, Full-stack development is the combination of both Front-end web skills and Back-end web skills so is its languages.
Technologies Used in Web Development.
There are so many technologies needed in web development but this article would be pointing out the major technologies needed for web development. Here is the list of the technologies:
- Browsers: Browsers are the interpreters of the web. They request information and then when they receive it, they show us on the page in a format we can see and understand. Here are examples of browsers: Google Chrome, Safari, Firefox, Internet Explorer, but I personally recommend Google Chrome because, on the date of writing this article, it's the most popular browser.
- HTML: HTML is a markup language and some cases are called a programming language for the web. It provides the structure of a website so that web browsers know what to show.
CSS: CSS is a Cascading Style Sheet. CSS lets web designers change colors, fonts, animations, and transitions on the web. They make the web look good and appealing to the eye. I also recommend any CSS framework like Bootstrap.
Programming Languages: Programming languages are ways to communicate with computers and tell them what to do. Just like there are many different lingual languages, there are many different programming languages, and here are some examples: Javascript, Python, PHP, Go, Swift, etc.
Frameworks
Frameworks are built to make building and working with programming languages easier. Frameworks typically take all the difficult, repetitive tasks in setting up a new web application and either do them for you or make them very easy for you to do. Here are examples of frameworks and where you might need them:
For the front-end, you would need frameworks like: Angular, React js, Vue js, etc.
For the back-end, you would need frameworks like: Django, Ruby on Rails, Node.js, .NET, etc.
Databases
Databases are where all your data is stored. It’s like a bunch of filing cabinets with folders filled with files. Databases come mainly in two flavors: SQL and NoSQL. SQL provides more structure which helps with making sure all the data is correct and validated. NoSQL provides a lot of flexibility for building and maintaining applications. Here are examples of databases:
-MongoDB: is an open-sourced NoSQL database and is currently the only database supported by Meteor.
- Redis: is the most popular key-value store. It is lighting fast for retrieving data but doesn’t allow for much depth in the data storage.
- PostgreSQL: is a popular open-sourced SQL database.
- MySQL: is another popular open-sourced SQL database. MySQL is used in WordPress websites.
- Oracle: is an enterprise SQL database.
- SQL Server: is an SQL server manager created by Microsoft.
API
An API is an application programming interface. It is created by the developer of an application to allow other developers to use some of the application's functionality without sharing code. Developers expose “endpoints” which are like inputs and outputs of the application. Using an API can control access with API keys.
How to become a web developer
To become a Web Developer, you should have an understanding of HTML, CSS, and JavaScript. It’s also recommended to learn about CSS and CSS frameworks. Developing these fundamental web development skills will give you the foundation and logic for communicating with programming languages.
This article states ways to reach this goal.
- Learn Web Development Fundamentals: The best first step to becoming a Web Developer is to start learning web development fundamentals, including an understanding of HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript.
Choose a Development Specialization: It's encouraged that you chose an area of specialization or track as some people call it. And web development is categorized into three main types: Front-end development, back-end development, and Full-stack development.
Learn Key Programming Languages for Web Development: Whatever your area of concentration, you’ll need to know how to use a handful of different programming languages for web development and web design
Build Projects to Develop Your Web Developer Skills: With a grasp of the basics in HTML, CSS, and JavaScript, and a foundation of programming skills, you’re ready to begin building. As you go, you’ll gain experience using an ever-growing set of Web Developer skills. Some of these are technical skills, or “hard” skills, like programming in SQL or Python, using the jQuery library of functions for more efficient programming, or using tools like Git for version control. The best way to improve these web development skills is simply to start messing around – the more you use them, the better you’ll be.
Build a Web Development Portfolio: Web Developer portfolio that shows off your strongest skills is your best tool when applying for web development jobs. There are three things to keep in mind when building a portfolio that will stand out from the pack.
First, your Web Developer portfolio should include a diverse selection of web development work. You don’t want to use every project you’ve ever worked on – your professional portfolio should be a highlight reel that not only demonstrates your best work but shows your versatility. You want to be selective and highlight your best work, but your selection should be diverse enough that it demonstrates a solid understanding of the various elements of the position.
Conclusion
A Good Web Developer Is Continuously Learning. Technology is always evolving, which is part of what makes it so exciting. While some principles and approaches of computer science have remained for decades, areas of software development are constantly changing. Some software domains are more stable, others are more volatile. Legacy software is entrenched with older technology that requires more maintenance with little innovation, while emerging domains may require frequent rewrites every few years as things change.
That’s not necessarily a problem if it is embraced. Knowledge in domains like data science, UX design, product management, digital marketing, and SEO, can strengthen a Developer’s overall understanding of technology, helping them relate and work with colleagues and clients across departments and industries.
A good Web Developer, in short, is a lifelong learner that is always looking to expand their knowledge and skills, year over year.
